Bien plus qu’un acronyme à la mode, l’UX (pour User Experience) vise à accompagner au mieux un visiteur en ligne tout au long de sa navigation. L’objectif est bien sûr de rendre son parcours plus simple et intuitif, et encore mieux si cela permet d’aboutir naturellement à une prise de contact ou une conversion ! Dans tous les cas, une bonne UX laissera une impression positive au visiteur, et cela aura un bon impact sur la notoriété de marque.
Quand on pense UX, c’est souvent la construction d’interfaces et de pages Web qui vient à l’esprit. Mais qu’en est-il des visiteurs qui vous appellent depuis votre site ? L’enjeu est de parvenir à les guider de manière fluide à travers plusieurs supports physiques, dont le canal online et le téléphone.
Ici, on fait avec vous le tour des possibilités avant, pendant et même après un appel. Une UX optimisée vous permettra alors de rendre vos interactions avec vos visiteurs agréables, et aussi facilement mesurables au niveau marketing.
UX avant l’appel : optez pour un parcours en ligne optimisé
Un nouveau visiteur qui arrive sur votre site ne doit pas se sentir perdu. Quelle que soit sa page d’entrée, il doit être en mesure d’y retrouver toutes les informations et les actions nécessaires à une bonne expérience de navigation.
Temps de chargement & Ergonomie
C’est là que l’UX entre en jeu, dès les premières secondes, voire avant même que la première page s’affiche. En effet, un aspect important à prendre en compte dès le départ est le temps de chargement et l’ergonomie des pages. Privilégiez des constructions et un code moins chargés, des visuels plus légers et des animations simples, mais efficaces. Sans oublier l’aspect responsive pour une meilleure UX cross-device.
Pour vérifier le temps de chargement de vos pages, vous pouvez passer par des outils gratuits en ligne tels que Pingdom, ou encore le faire directement depuis la console développeur sur votre site avec le navigateur Google Chrome (Lighthouse).
CTA pour déclencher l’appel
Ensuite, si vous souhaitez qu’il vous appelle, votre visiteur doit pouvoir trouver naturellement votre numéro de contact sur vos pages, sous forme de texte ou, mieux, de bouton d’action.

Selon votre stratégie de communication autour de votre numéro, on vous explique en détail dans cet article comment le mettre en valeur et sur quelles pages. Ce qu’il faut retenir avant tout, c’est que votre numéro de contact fait partie intégrante de votre identité de marque. Si vous affichez votre numéro directement, il doit être cohérent avec votre périmètre d’activité (local ou national) via son indicatif (01, 02, … ou 09).
À vous de décider s’il convient mieux de rendre votre numéro visible sur chacune de vos pages, ou bien de centraliser toutes vos coordonnées sur une page Contact dédiée. S’il figure dans un bouton sous forme de CTA, l’idéal sur mobile serait qu’en appuyant dessus, le visiteur accède à une liste de ses applications d’appel pour choisir celle avec laquelle il va appeler. Ainsi, le passage du support numérique au téléphone se fait de manière fluide.
UX pendant le routage de l’appel : accompagnez l’appelant avant même de lui parler
Le premier cap est passé, votre visiteur vous appelle ! Mais le travail sur l’UX est loin d’être terminé, car il reste encore à guider votre appelant vers le bon interlocuteur dans votre entreprise. Et pour cela, un simple serveur vocal (SVI) est amplement suffisant ! Il vous permettra de rassurer votre appelant avec des messages audio amenés au bon moment, leur donner la possibilité de qualifier leur besoin avec des menus à choix, et enfin définir des numéros de redirection pour que son appel soit pris en charge par l’interlocuteur le plus adapté.
Le bon audio au bon moment
Sans surcharger votre SVI, quelques messages audio synthétiques apportent de la fluidité au déroulement de l’appel. Et ils peuvent aussi être un élément de réassurance pour faire comprendre à l’appelant que son initiative de passer un appel sera récompensée.
Mais l’effet peut être totalement inverse si la qualité de vos audios n’est pas optimisée ! Privilégiez bien sûr des voix humaines, claires et articulées. Des phrases courtes avec des verbes d’action auront un meilleur impact pour indiquer à l’appelant qu’il se passe quelque chose et qu’il n’attend pas pour rien.
Quant au nombre d’audios à ajouter pour bien router l’appel, il va dépendre du nombre d’étapes définies dans le SVI. Par exemple, si vous ajoutez un ou plusieurs menus à choix ou en langage naturel, l’action demandée à l’appelant sera à formuler dans un fichier audio. Mais encore une fois, ne cherchez pas la complexité !
Des menus à choix pour une UX optimisée
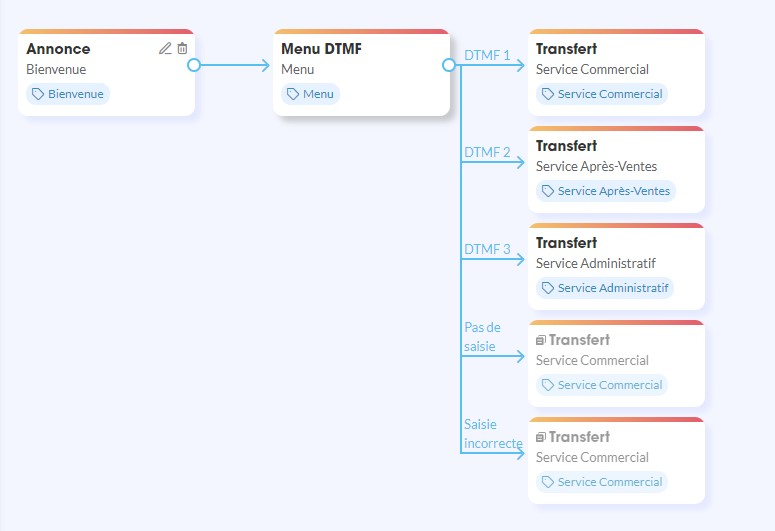
Parfois, il peut être intéressant de proposer à votre appelant de faire une action avant le début de l’appel, dans le seul but d’affiner la compréhension de sa demande et l’orienter au mieux. Pour cela, un menu vocal en appui-touches (DTMF) ou en langage naturel est tout indiqué. À travers une ou deux actions (dans l’idéal), l’appelant est invité à choisir une langue, entrer un code client, qualifier de manière très large l’objet de son appel…

Un serveur vocal simple permet généralement de le faire en quelques clics, et sans avoir recours à des compétences techniques. Dans certains cas, le langage naturel peut être encore plus intéressant car il est beaucoup plus intuitif pour l’utilisateur, à qui il suffit de parler.
D’un point de vue UX, les menus sont particulièrement intéressants pour des entreprises gérant plusieurs services avec des appels entrants, ou des appelants à l’international.
Des numéros de redirection précis
Une fois que tout cela est fait, reste à configurer le bon numéro de redirection en fonction des choix de votre appelant. Ainsi, s’il a indiqué parler anglais, son appel sera redirigé vers un interlocuteur anglophone. Et s’il s’agit d’un client VIP, son appel pourra être pris en charge spécifiquement par une personne en charge du service VIP.
Côté UX, c’est idéal car l’appelant n’a plus à fournir les informations demandées en phase de qualification. Toutefois, si l’appelé auquel est attribué le numéro de redirection n’est pas disponible, n’hésitez pas à définir un numéro de débordement pour maximiser les chances de décroché par un autre membre de l’équipe. Si un débordement d’appel se produit, faites en sorte que cela passe inaperçu pour votre appelant. En effet, l’essentiel pour une bonne expérience est qu’il obtienne une réponse rapidement.
UX pendant la conversation : facilitez la phase de qualification
Maintenant que l’appel a été décroché, il reste à assurer dans la réponse fournie à l’appelant depuis votre site. Et c’est tout un pan non négligeable de l’UX avec votre entreprise ! Il s’attend à de la réactivité et une compréhension de son besoin, et grâce à des procédés simples, vous serez en mesure d’anticiper pour le satisfaire sur ces points.
Tout d’abord, les choix ou les réponses que l’appelant a indiqués dans les menus de votre SVI seront autant d’informations précieuses pour avoir une première idée de la nature de sa demande. S’il s’agit d’un visiteur parlant français qui souhaite des informations sur les tarifs, il se peut que l’appelé le sache déjà au moment où il décroche, puisque l’appel lui a été adressé. Ainsi, il peut se baser sur ces données pour débuter la conversation, ce qui aura pour effet d’entrer directement dans le vif du sujet, pour une expérience appelant plus fluide.
Un numéro unique pour chaque session visiteur
De plus, vous pouvez obtenir encore plus de données sur le contexte et le parcours en ligne de l’appelant, grâce au call tracking par session visiteur. Cette solution a pour effet d’attribuer un numéro de tracking unique (local ou national, au choix) au visiteur en ligne pour toute la durée de sa session.
Cela signifie que quel que soit le canal qu’il utilise pour interagir avec votre entreprise (SEO, annonce Google Ads, post sur les réseaux sociaux, …), il verra toujours s’afficher un unique numéro de tracking pour vous joindre, tant que sa session est ouverte. Et cela permet ensuite de collecter les données d’appel de votre visiteur et d’analyser en détail les points de contact et les pages visitées.

Pour votre visiteur, l’UX reste fluide car le numéro est le même via toutes les sources de trafic en ligne. Concernant le destinataire de son appel, il peut visualiser ces données sur son parcours dès le début de l’appel, et être alors en mesure de cerner de manière plus efficace le contexte de son besoin. Et pour finir, ces données pourront vous apporter des informations précieuses dans l’analyse marketing du parcours en ligne de vos appelants : points de contact qui convertissent le mieux, entonnoirs multicanaux, …
***
Et voilà, vous avez désormais à disposition un processus complet pour perfectionner votre UX en ligne et par téléphone !
Pour une entreprise, la prise de contact avec un client potentiel est l’un des moments qui doivent être les plus réfléchis dans leur conception. Avec l’UX, tout est une question d’équilibre : si une étape est jugée trop complexe ou peu fournie, cela peut tout changer dans le ressenti de vos visiteurs vis-à-vis de qui vous êtes. Après tout, nous avons plus tendance à faire confiance aux gens qui nous l’inspirent, et cela reste valable dans ce cadre.
Pour résumer, prenez le temps de bien segmenter les étapes de votre process. Structurez sur papier le déroulement d’un appel, envisagez toutes les situations possibles (que se passe-t-il si le numéro appelé est occupé ? Absent ?, …) et testez avec des utilisateurs pouvant vous apporter un regard extérieur. Nous espérons que ces conseils vous permettront de mettre en place une expérience utilisateur cinq étoiles !